Improve RSS (#24335)
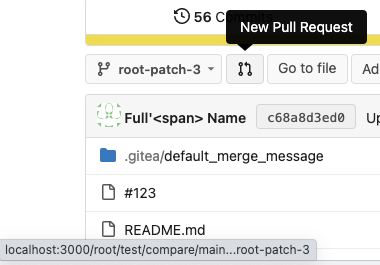
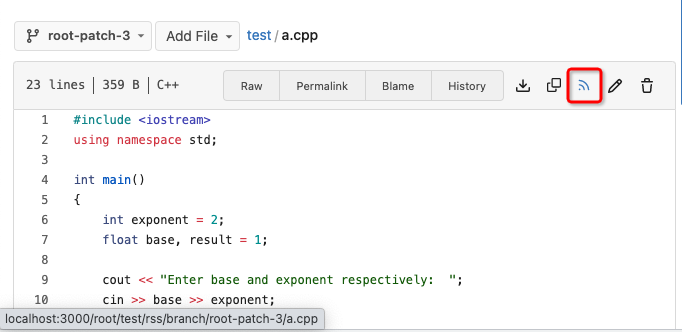
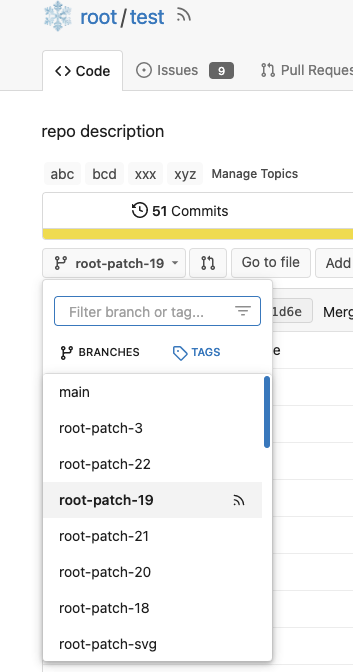
Follow #22719 ### Major changes 1. `ServerError` doesn't do format, so remove the `%s` 2. Simplify `RenderBranchFeed` (slightly) 3. Remove unused `BranchFeedRSS` 4. Make `feed.RenderBranchFeed` respect `EnableFeed` config 5. Make `RepoBranchTagSelector.vue` respect `EnableFeed` setting, otherwise there is always RSS icon 6. The `(branchURLPrefix + item.url).replace('src', 'rss')` doesn't seem right for all cases, for example, the string `src` could appear in `branchURLPrefix`, so we need a separate `rssURLPrefix` 7. The `<a>` in Vue menu needs `@click.stop`, otherwise the menu itself would be triggered at the same time 8. Change `<a><button></button></a>` to `<a role=button>` 9. Use `{{PathEscapeSegments .TreePath}}` instead of `{{range $i, $v := .TreeNames}}/{{$v}}{{end}}` Screenshot of changed parts: <details>    </details> ### Other thoughts Should we remove the RSS icon from the branch dropdown list? It seems too complex for a list UI, and users already have the chance to get the RSS feed URL from "branches" page. --------- Co-authored-by: 6543 <6543@obermui.de> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
5f21e0f8eb
commit
59d060622d
10 changed files with 25 additions and 25 deletions
|
|
@ -39,7 +39,7 @@
|
|||
<div class="scrolling menu" ref="scrollContainer">
|
||||
<div v-for="(item, index) in filteredItems" :key="item.name" class="item" :class="{selected: item.selected, active: active === index}" @click="selectItem(item)" :ref="'listItem' + index">
|
||||
{{ item.name }}
|
||||
<a v-if="mode === 'branches'" role="button" class="ui compact muted right" :href="(branchURLPrefix + item.url).replace('src', 'rss')">
|
||||
<a v-if="enableFeed && mode === 'branches'" role="button" class="ui compact muted right" :href="rssURLPrefix + item.url" target="_blank" @click.stop>
|
||||
<svg-icon name="octicon-rss" :size="14"/>
|
||||
</a>
|
||||
</div>
|
||||
|
|
@ -294,3 +294,12 @@ export function initRepoBranchTagSelector(selector) {
|
|||
|
||||
export default sfc; // activate IDE's Vue plugin
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
.menu .item a {
|
||||
display: none; /* only show RSS icon on hover */
|
||||
}
|
||||
.menu .item:hover a {
|
||||
display: inline-block;
|
||||
}
|
||||
</style>
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue